Webメディアにおける記事詳細ページへの画面遷移の設計で大事な事。
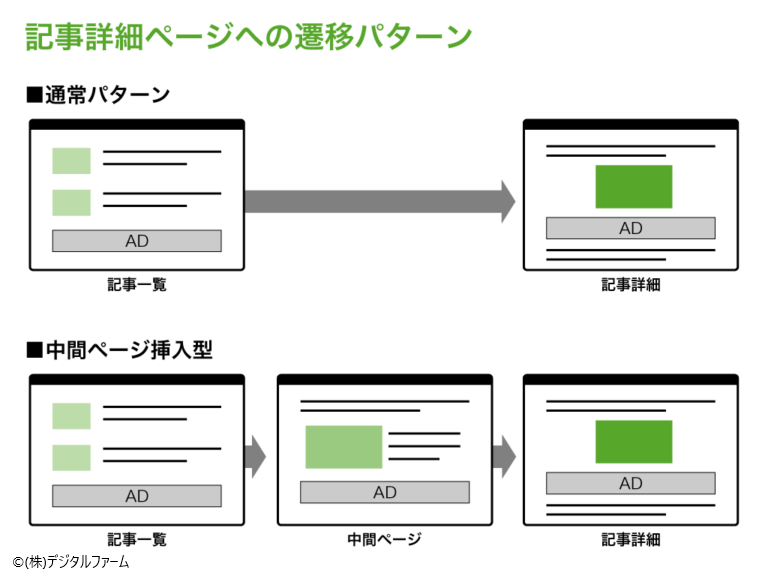
Webメディアにおいて、大事な商品である「記事詳細ページ」ですが、記事一覧から遷移を行う際に、中間ページを差し挟むケースがあります。
どうして中間ページを挟むかと言うと、挟むことによってPVを増やすことが出来、PVを増やすことが出来るという事は広告の掲載枠や掲載数を増やすことが出来るというメリットがあるからです。また中間ページを間に挟む事によって、自分が本当に興味のある記事かどうかを全文を見る前に判断出来るというメリットがあります。
一見すると良いことだらけのようですが、勿論デメリットもあります。どういう事かというと、ユーザーが「記事を読みたい」となった時にいちいち中間ページを挟むと、クリック数あるいはタップ数を増やす事を強いるからです。一般的に言うと、クリック数やタップ数が一つ増えると、ユーザーの70%~90%が脱落していくという統計もあります。つまり「一枚余計に挟む」というのは、それだけ離脱率を上げるリスクと隣り合わせになってしまいます。
中間ページを挟むためには、元々の記事にそれなりに文字数、ボリュームが必要になってきます。文字数の少ない記事だと、ユーザー的には「損した」気分が高まってしまうためです。このようにWebメディアで中間ページを生成するためには、そのWebメディアの特性や記事の特徴を踏まれた上で設計をする必要があります。
要は中間ページを挟むか否か、という導線設計はそのWebメディアの現状と目指す目標をよく考えて決めることが重要で、これはテクノロジーというより、経営視点で考える事が重要になってきます。