情報量が多い一覧ページにはページネーションを設置しよう!発注者がチェックすべきポイントを解説
Webサイトのコンテンツが増えてくると、一覧ページが長くなり、ユーザーが目的の情報にたどり着きにくくなります。
そんなときに活躍するのが「ページネーション」です。情報を適切に分割することで、使いやすさとSEOの両方を向上させることができます。
この記事では、発注者が押さえておきたいページネーションの基本から実装時のチェックポイント、そしてSEO観点での注意点まで、わかりやすく解説します。
ページネーションとは?
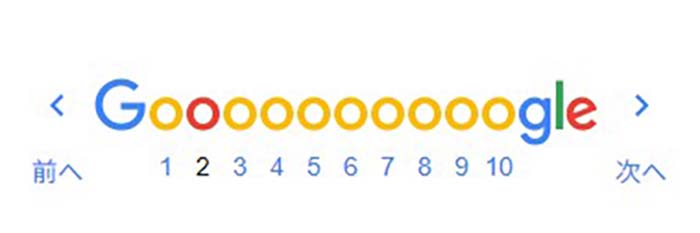
ページネーションとは、1つの長いコンテンツを複数のページに分割し、ページ送りのリンクを表示する仕組みのことです。
これにより、ユーザーが少しずつ内容を確認しながら閲覧できるようになります。
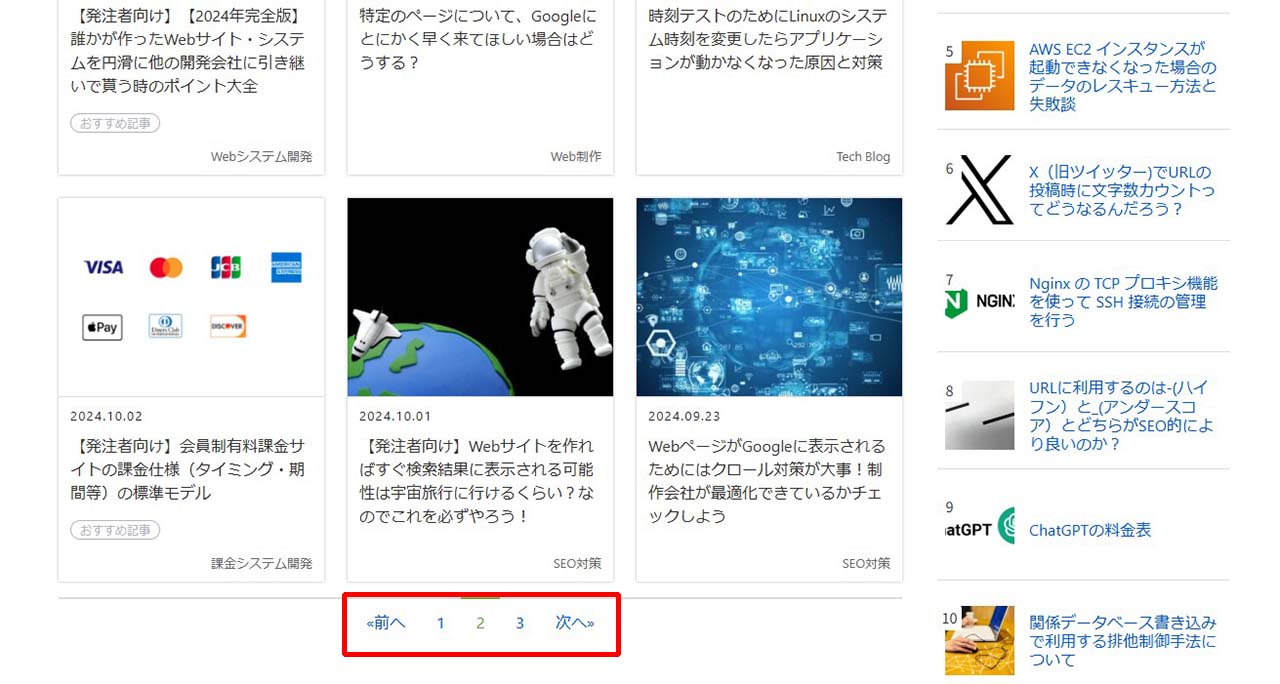
新着記事一覧や検索結果一覧などによく用いられ、例えば弊社のWebサイトでは以下のように記事一覧の下部に表示しています。

ページネーションを設置するメリット
ページネーションを導入することで、情報が見やすくなり、ユーザーの離脱を防ぐ効果があります。ここでは、主な2つのメリットを紹介します。
情報を小分けにして読みやすくする
1ページに大量の情報を表示すると、ユーザーは途中で読むのをあきらめてしまうことがあります。ページネーションを使うことで、情報をコンパクトに整理し、必要な内容にすぐアクセスできるようになります。
たとえば、商品一覧ページをページネーションで分割することで、ユーザーは探しやすくなり、購入率も上がる可能性があります。これはユーザーのストレス軽減にもつながります。
表示速度を改善してストレスを減らす
大量の情報を1ページで表示すると、データの読み込みに時間がかかり、ページの表示速度が遅くなります。ページネーションを設置するとページごとのデータ量が抑えられるため、表示速度が向上します。
表示速度の改善は、ユーザー満足度の向上だけでなく、SEO評価の上昇にもつながります。特に回線の影響が大きいスマートフォンユーザーは、ページが重いとすぐに離脱してしまうため、表示速度の改善が重要です。
ページネーションを設置する際にチェックすべきポイント
ページネーションを設置する際は、以下のポイントを押さえておくことでより効果を得られます。発注する際はチェックしておきましょう。
適切な長さで分割されているか
1ページあたりに表示する件数は、ユーザーの操作感に大きな影響を与えます。
表示件数が少なすぎると、何度もページを切り替える必要があり、煩わしさを感じさせます。逆に、多すぎると読み込みが重くなり、一覧としての意味が薄れてしまいます。
一般的には10〜20件程度が適切とされていますが、コンテンツの種類やターゲットに応じて調整しましょう。
現在の閲覧ページがわかるようになっているか
ユーザーが今どのページにいるかが分かるように、ページネーションのデザインに工夫が必要です。
現在のページは色を変えたり、背景を強調したりすることで視覚的に目立たせるのが一般的です。
前後のページへリンクされているか
前ページと次ページのリンクがないと、ユーザーは一度トップに戻らなければならず、不便さを感じます。
「前へ」「次へ」などのナビゲーションを設け、スムーズにページ移動できるようにしましょう。
モバイルでの操作性が担保されているか
スマートフォンからの閲覧が主流となった今、モバイル端末でのページネーション操作も考慮が必要です。
小さな画面でタップしやすいサイズ・余白・配置にすることがポイントです。
デザインが他コンテンツと統一されているか
ページネーション部分だけが浮いて見えると、サイト全体の統一感が損なわれてしまいます。フォントサイズ、色、ボタンの形などを、他のデザインと統一しましょう。
また、ホバー時(カーソルをボタンに載せたとき)やアクティブ時(ボタンをクリックしたとき)のエフェクトなども統一しておくことで、操作感に一貫性が生まれます。
SEO観点から意識すべきページネーションのポイント
ページネーションは、ユーザー体験だけでなくSEOにも影響を与える要素です。正しく実装することで、Googleに対してコンテンツの構造を正確に伝えることができます。
※以下の内容は専門的になるため、詳しくは制作会社に確認してください。このとき、いまいちな返答しか返ってこなければSEOについてわかっていない可能性が高いので要注意です!
canonicalタグで1ページ目を正規化しない
複数ページの一覧で、すべてのページにcanonicalタグで1ページ目を指定してしまうと、他のページの評価が正しくされません。
canonicalタグとは、似たようなページが複数ある際、どのページを評価してほしいかをGoogleに伝えるタグになります。詳しくは以下の記事をご覧ください。
法人と個人とで同じ商品ページがある!こんな時はcanonical(カノニカル)タグをきちんと使いこなそう!
ページネーションによって分けられた一覧ページは一見同じようなページですが、それぞれのページに固有のcanonicalタグを設定するのが望ましいと、Googleも公式で明記しています。
一連のページネーションの 1 ページ目を正規ページとして使用しないでください。代わりに、固有の正規 URLを各ページに付与してください。
noidexやnofollowを設定しない
一覧ページの2ページ目以降にnoindexやnofollowを設定すると、Googleのクロール対象から外れてしまいます。
noindex、nofollowとは、簡単に言うとGoogleにページの情報を読み取らないように指定するタグになります。詳しい解説は以下の記事をご覧ください。
ページネーションで分けたすべてのページを検索エンジンに評価してもらうためには、これらのタグは使用しないようにしましょう。
まとめ:ページネーションはユーザーの利便性とSEO観点両方を考慮しよう
ページネーションは、情報が多くなった一覧ページにおいて、ユーザー体験とSEOの両方を向上させる重要な要素です。
発注者は、見た目のデザインだけでなく、SEOや操作性といった技術的な観点も含めてチェックすることが大切です。
ぜひ自社サイトのページネーションを見直し、改善できる部分がないかチェックしてみてください。
\内部SEO対策にも配慮した、Webサイトのリニューアルを成功したい/
お任せ下さい。特に扱いの難しいWebサイトは大好物です。
お手並み拝見してみようじゃないか