「自社のWebサイトの表示速度ってなんか重くない?」と思ったら(1)
自社のWebサイトを見ていて、「なんかちょっと重くないかな?」と思った事はありませんか?
その時、原因がどこにあるかを調べるのはなかなか大変です。ざっと上げるだけでも、
1 サーバのスペックが低い
2 CMSの処理が重い
3 DBの性能が低い
4 閲覧しに来たユーザーの同時接続数が多い
5 使っているプロバイダの回線の問題
6 たまたま近所で動画を見ている人がタイミング的に集中していた
など、まあとにかく沢山、そして複合的に関わってきます。
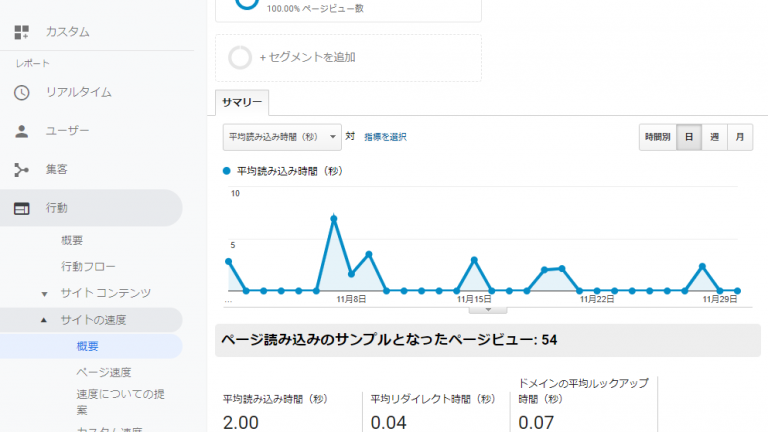
そこで実はどの程度遅いのか、という事は、GoogleアナリティクスでWebサイトの表示速度を計測することが出来ます。
左側のメニューから
「行動」 → 「サイトの速度」 → 「概要」
で見ることが出来ます。
この「平均読み込み時間」(秒)が目安になります。
人によっていろんな意見がありますが、昔は3秒ルールと言われ3秒以内にサイトが全部表示されないときびしい、という言い方をされていました。最近は一概に言えなくなっている部分もあると思うのですが、大体数値は以下のような評価ではないかと思います。
評価としては大体こんな感じです。
| 表示速度 | 表示時間(sec) |
|---|---|
| 1秒くらい | めちゃ早い。おめでとうございます。 |
| 2~3秒 | まあ早い方です。 |
| 3秒~6秒くらい | 普通。 |
| 7秒~9秒 | ちょっと遅いかも。 |
| 10秒 | アウト。至急改善の必要あり |
ただし、それでもGoogleアナリティクスでも納得でない数字が出てくることがあります。
アナリティクスも当然ですが、万能ではなく、ある角度から見た事実にすぎないためです。
なので、表示速度のチェックは複数のWebサイトで行う事をおすすめします。