Webパフォーマンスを改善するBigPipe

こんにちは、中村です。
本日は、最近気になっているこいつ、BigPipeです。(今更ですが)
Facebookの高速ページ表示は、こいつのおかげです。
実はDrupal8のインストール時にモジュールとしてあるので、容易に入れれます。
仕組みの細かい部分は参考URLをみて欲しいのですが、
簡単にまとめると、ページの枠組みと、ページパーツを要求・非同期受信する技術です。
しかも特に特殊な仕掛けが必要なわけではなく、PHPとJavascriptでやれます。(重要)
もちろ枠組みはまず表示できてしまうので、DBから取得で待たされることもないです。
また上記の仕組みはXMLHttpRequestを使えば普通にやれるんですが、BigPipeは1つのコネクションでやれてしまうので、XHRで多数のリクエストを送る時間も削減できます。
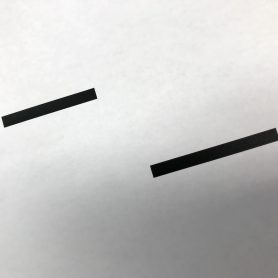
Drupalだとこれくらい違う(らしい)
まだまだ検証仕切れてないのですが、実際に今度使用してみます。
参考: BigPipe: Pipelining web pages for high performance